MacBook Pro(2016)からMac miniに移行して半年くらいが経ちました。何の問題もなく快適に使用できています。移行の経緯とMac Mini使用の感想などについて述べたいと思います。
突然のMacBook Pro終了のお知らせ
iPhone, Macアプリをいくつか公開しており開発は全てMacBook Proで行なっていました。現在は新規開発はほぼなしで、公開しているアプリのアップデート、メンテナンスがメインの作業です。そんな中、とんでもないお知らせが来ました。
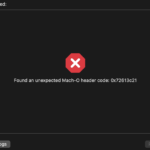
MacBook ProのOSアップデート打ち切り
このとんでもない暴挙に私は怒り狂いました。安価なPCならばまだしも「Pro」のグレードなのに?しかも当面の間、快適に作業ができるようにとメモリ増設などをして23万円くらいかけたマシンです。それがたった7年程度で意味のないガラクタになってしまいました。この表現は決して大袈裟ではなく、アプリメンテナンスをしていく上でOSをアップデートできないと最新のXcodeを使用することができません。つまり最新のiOSでの動作検証、開発ができなくなるのです。
まだまだ収益が得られているのでApple Developerは継続することにしました。替わりのPCをどうしようか悩んでいた所、Mac Miniの存在を知り購入しました。
MacBook Pro購入は失敗だった
そもそもMacBook Proの使用は全くもって快適とは言えず2度とMacのノートは買わないと決めていました。少しでも重い処理を行うと狂ったようにファンが回り、触れないくらい熱くなります。デザイン優先でサイズが薄すぎるので冷却性能が完全に足りません。さらに夏場に悲劇が起こりました。熱のせいで画面が映らなくなりました。仕方なく外部モニターに映像を出すことに。もはやノートの意味がありません。しばらく放っておいたらこの画面の症状はなくなり、今は問題なく使用できています。とにかく熱に弱いので対策が必要です。
ではなぜノートタイプを購入したか。それは当時は仕事のやり取りで外にPCを持っていく機会が多かったため、打ち合わせと開発の両方に使用できるノートを選択しました。Windowsの場合はノートでも全く問題なくやってきたのでMacには非常にがっかりしました。
Mac mini, 8万円台の出費で済んだ
不本意な新規購入だったのでとにかく出費を抑えたかったです。モニター、キーボード、マウスはあったのでMac miniはまさに求めていたものでした。M1, M2とありましたが古いものはまた打ち切りにされそうなので新しいM2にしました。アプリメンテナンスしか行わないのでHD容量もそれほど必要ではありません。
8コアCPU
10コアGPU
8GBユニファイドメモリ
256GB SSDストレージ
の一番安いやつで84,800円(税込)でした。税込でこの価格というのが嬉しかったです。
唯一のデメリット、Apple silicon問題
購入後に少しだけ困ったのはApple siliconの問題です。アプリで外部ライブラリなどを使用しているとApple Siliconに対応している必要があります。有名なライブラリはApple silicon対応版が出ているので大きな問題にはならないと思います。
Mac Miniに移行して良かったこと
・外部モニターで快適に作業ができる
・熱問題に悩まされることがない
まずは作業スペースがスッキリとしました。Mac Miniは場所をとりません。さらに私はWindows PCでも作業をしていますが、モニターに PCを2つ接続できるのでモニターを1つにすることができました。ノート PCは画面と目の距離が近くなるので目への負担が大きく、長時間の作業ができませんでした。今は大きくて目に優しいモニターを使用しているので作業が快適です。
熱問題も今のところ大丈夫です。小型なので少し心配でしたが、MacBookに比べれば厚さが数倍あるので無理なく排熱できていると思われます。